Après mon dernier article sur l’implémentation de tarteaucitron.js, je vous explique aujourd’hui comment installer CookieBot sur votre site internet avec Google Tag Manager. Pour rappel, CookieBot est un outil de management du consentement des cookies, qui présente aussi l’avantage de scroller votre site pour lister, vérifier et catégoriser automatiquement les cookies déposés par vos tags.
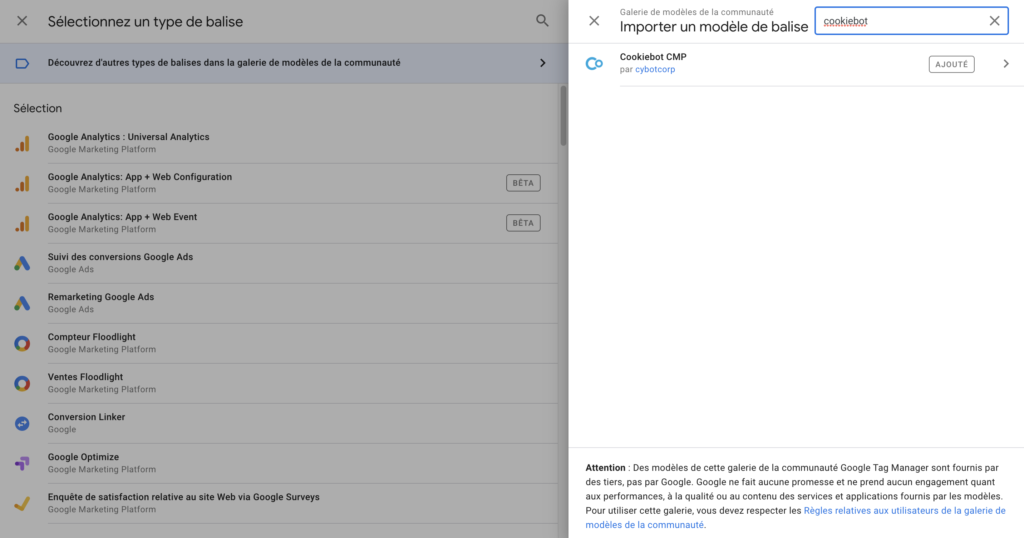
L’avantage de CookieBot est qu’il s’intègre parfaitement dans le workflow de Google Tag Manager. Un template est disponible mais il faut tout de même l’importer depuis la galerie de tags, proposés par la communauté :

Une fois le tag importé dans votre liste de tags, il faut renseigner le Cookiebot ID de votre compte. Cet identifiant correspond au « Groupe de domaines ID » disponible sur la page des paramètres de votre compte Cookiebot. N’oubliez-pas de mettre en place un déclencheur pour appeler Cookiebot sur toutes les pages de votre site :

Très bien, vous avez mis en place l’appel au fichier JS de Cookiebot, dont l’URL ressemble à quelque chose comme ça : https://consent.cookiebot.com/uc.js?cbid=12345. Attention, l’appel au JS CookieBot bloquera par défaut le dépôt de tous les cookies (une fois que l’outil aura scrollé votre site une première fois). C’est le principe même de l’outil CookieBot. Mais c’est bien ce qui est demandé par la CNIL de toute façon…
Nous n’avons pas fini notre configuration. Maintenant, nous devons faire en sorte que les tags embarqués dans GTM s’appellent si et seulement si l’internaute a accepté la catégorie de cookies qui les concernent : statistiques, marketing… Pour cela, Cookieboot nous a facilité la tâche car une variable est pré-configurée et disponible dans la galerie des modèles de Google Tag Manager :

Cette variable récupère les informations de consentement, en particulier les catégories (statistiques, publicité…) dans le cookie CookieConsent, lui même déposé à partir du moment où l’internaute accepte les cookies via le bandeau. Il nous reste à paramétrer les déclencheurs comme tel :
1. Nom de l’évènement: cookie_consent_preferences
- Type: Evénement personnalisé.
- Conditions de déclenchement : Certains évènements personnalisés.
- Variable « Cookiebot Consent State » contient « preferences ».
2. Nom de l’évènement: cookie_consent_statistics
- Type: Evénement personnalisé.
- Conditions de déclenchement : Certains évènements personnalisés.
- Variable « Cookiebot Consent State » contient « statistics ».
3. Nom de l’évènement: cookie_consent_marketing
- Type: Evénement personnalisé.
- Conditions de déclenchement : Certains évènements personnalisés.
- Variable « Cookiebot Consent State » contient « marketing ».

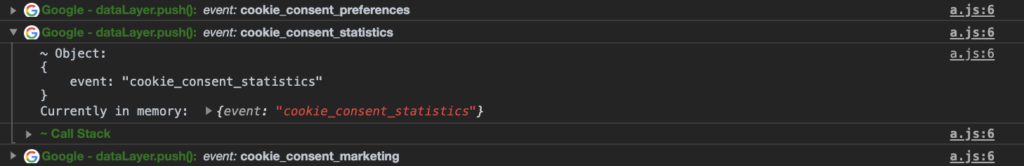
Ces events sont envoyés au datalayer GTM, au moment du clic sur le bouton valider dans le bandeau, et à chaque chargement de page. On peut les voir dans la console pour vérifier son implémentation :

Ce qui nous permet de les exploiter pour conditionner l’appel de nos tags. Par exemple, pour Google Analytics, il ne vous reste plus qu’à ajouter le déclencheur « statistiques » au template du tag :

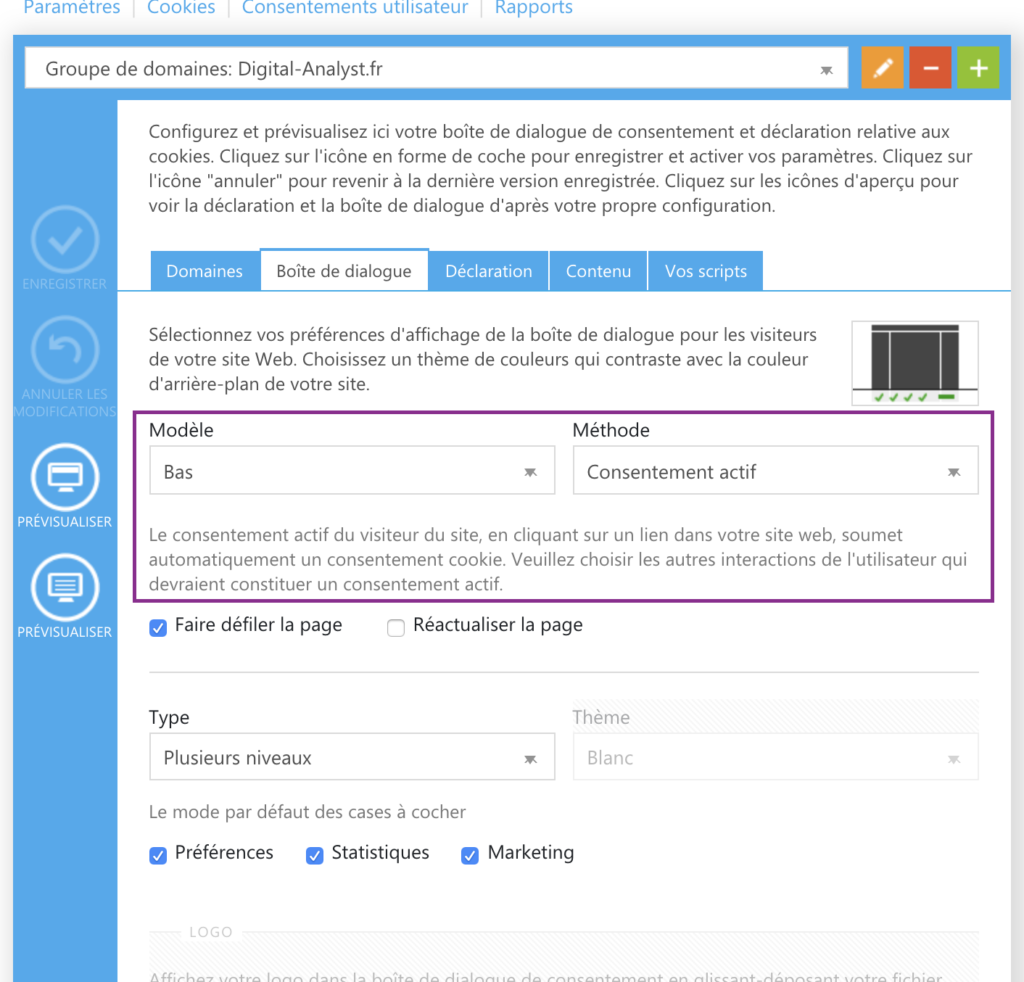
Par défaut, l’acceptation des cookies par l’internaute ne peut se faire qu’avec un clic sur le bouton OK / Valider dans le bandeau de CookieBot. Mais il est possible de changer ce comportement dans les paramètres de CookieBot à ce niveau :

En choisissant la méthode de “Consentement Actif”, les tags et les cookies seront déposés à partir du moment où l’internaute réalise un clic dans la page. En plus, il est aussi possible de considérer le scroll comme une action de consentement en cochant l’option « Faire défiler la page ».
Et voilà, vous avez fait le plus gros du travail ! Pour permettre à vos utilisateurs de revenir sur leurs choix à tout moment, ajouter ce lien quelque part sur votre site :
<a href="javascript: Cookiebot.renew()">Gérer les cookies</a>
Ceci a pour effet d’afficher à nouveau le bandeau de consentement des cookies.
Malheureusement, la version gratuite de CookieBot ne permet pas de customiser l’apparence de la bannière… Ceci dit, il ne vous en coûtera que 9€ par mois pour passer sur la première offre en version premium. Si vous souhaitez observer le comportement de CookieBot en condition réelle, il est actuellement en place sur Digital-Analyst.fr 😉 Passez en mode navigation privée si vous avez déjà accepté les cookies dans une précédente visite !
bonjour j’ai suivi votre tuto mais malheureusement la balise GA ne se charge pas mémé quand l’utilisateur donne son consentement
Bonjour, merci pour votre commentaire. Il y avait une petite erreur dans l’article sur les valeurs de la variable Cookiebot Consent State. Par exemple pour GA, il faut renseigner « statistics » au lieu de « cookie_consent_statistics » dans le déclencheur. Pouvez-vous me dire si c’est OK comme ça pour votre site ?